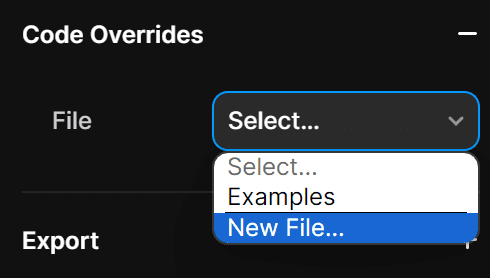
Under Code Override - click New File
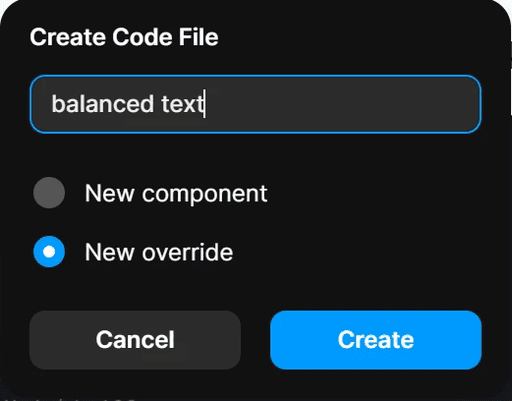
Select new override and click create
Paste the code from below
import type { ComponentType } from "react"
import { createStore } from "https://framer.com/m/framer/store.js@^1.0.0"
import { randomColor } from "https://framer.com/m/framer/utils.js@^0.9.0"
export function withBalancedTextWrap(Component): ComponentType {
return (props) => {
const { style, ...rest } = props
return <Component {...rest} style={{ ...style, textWrap: "balance" }} />
}
}
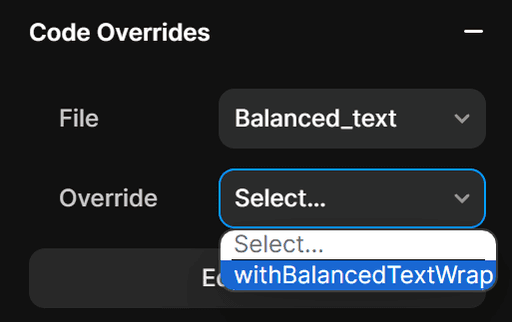
Select withBalancedTextWrap
-
Example (only visible in preview, not in editor):
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.